Interaction to Next Paint (INP)
Du har nok allerede hørt om First Input Delay (FID), Largest Contentful Paint (LCP) og Cumulative Layout Shift (CLS), men det er ikke sikkert, du har hørt om INP? INP kommer til at overtage for FID i Googles Core Web Vitals målinger, men hvad er INP og hvorfor skal den erstatte First Input Delay som målepunkt?
INP blev først introduceret sidste år, men det er først i år, at vi er blevet informeret om, at denne målemetode kommer til at overtage for en anden målemetode inden for Google Core Web Vitals. Hvis du logger ind i dit Search Console og går til Core Web Vitals, bliver du informeret om dette igennem en topbjælke, her kan du også gå til et dokument hos Web.dev, der går i detaljer om emnet.
Hvad er INP?
INP er en vigtig måling for ydelse, der fokuserer på brugerinteraktioner på en given side og måler responsitivitet ved hjælp af data fra Event Timing API.
INP står for Interaction to Next Paint, er en måling, der vurderer en sides samlede responsitivitet for brugerinteraktioner, ved at observere latenstiden for alle taps, kliks og tasteinteraktioner, der forekommer i løbet af en given brugers besøg på en side. Den endelige værdi, er den længst varende interaktion observeret.
Et lavt INP betyder at den pågældende side konsekvent har kunnet reagere hurtigt på alle interaktioner eller størstedelen af dem. Et lavt INP og god responsivitet bidrager således til en mere tilfredsstillende og problemfri brugeroplevelse.
Samtidig betyder det også, at den visuelle del af brugeroplevelsen er optimeret. I et digitalt miljø, er brugerens interaktion ofte baseret på visuelle cues, såsom knapper, links og forskellige typer medieindhold. Når en side har et lavt Input Delay (INP), er det en indikator for, at disse visuelle elementer ikke blot er visuelt tiltalende, men også funktionelle og effektive.
Hvad er en god INP Score?
Når der skal måles på INP score, vurderes det igennem tre forskellige scenarier, der enten viser at din side har en god responsitivitet, at den har brug for forbedring, eller at den har decideret dårlig responsitivitet.
For at din side har en god responsitivitet, skal INP være under 200 ms. Er din INP under 500 ms, men over 200 ms, kunne den trænge til en forbedring, mens din side har en direkte dårlig responsitivitet, hvis den har en INP på over 500 ms.
Hvordan adskiller INP sig fra First Input Delay (FID?)
Input Latency Percentile (INP) og First Input Delay (FID) deler en del ligheder, da de begge handler om at måle en sides responsivitet og begge måler forsinkelser i input. Dog er der væsentlige forskelle mellem dem.
FID måler kun den første interaktion, hvor INP måler alle interaktioner på en side. Derfor er INP en mere omfattende metrik i forhold til brugeroplevelsen gennem hele sessionen og derfor kan man sige, det er en mere retvisende måling at benytte.
INP’s værdi er den længste interaktion observeret, der ignorerer outliers, mens FID’s værdi repræsenterer forsinkelsen ved den første brugerinteraktion. INP måler samtidig interaktioner, der sker inden for iframes, hvilket FID heller ikke gør.
Når det kommer til INP, er det dog vigtigt at forstå, at det kun observerer bestemte typer interaktioner. Disse omfatter:
- Klik med en mus.
- Tryk på en enhed med en berøringsskærm.
- Tryk på en tast på enten et fysisk eller et skærmtastatur.
INP er altså i stand til at indsamle flere datapunkter end FID, fordi den sporer hver interaktion på en side i stedet for kun den første. Dette giver ikke overaskende en mere præcis repræsentation af en sides samlede ydeevne.
Hvordan måler man INP?
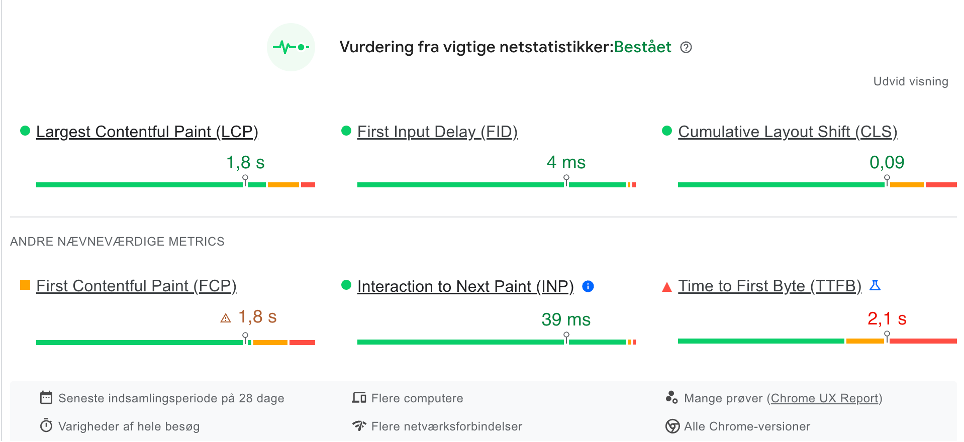
Ligesom med de andre målepunkter, kan du måle din sides INP igennem Googles PageSpeed værktøj. Det kan du finde, ved at klikke her. Nedenstående screenshot er en måling af min personlige blog. Som det kan ses, er målingen langt under 200 MS og kræver derfor ingen forbedringer.

- Denne blog har en INP på 39 MS, 161 MS under den laveste grænse.
Hvad giver en dårlig INP og hvordan forbedres den?
Disse elementer er oftest synderen eller synderne, når din sides INP er under Googles kriterier:
- For meget JavaScript: Hvis din side har tunge JavaScripts, kan det hæve INP markant. Prøv at optimere din JavaScript for at løse denne udfordring.
- Langsom ressourceindlæsning: Hvis det tager lang tid at hente og indlæse billeder, videoer eller andre elementer på din side, kan det påvirke INP. Prøv at gøre disse elementer lettere og hurtigere at indlæse.
- Langsom serverreaktion: Hvis din server tager lang tid at reagere, kan det også hæve INP. Sørg for at din server er hurtig og effektiv.
- CSS blokerer for indlæsning: Hvis din CSS tager lang tid at indlæse og blokerer for resten af siden, kan det påvirke INP. Optimer din CSS for at gøre den hurtigere at indlæse.